HTTP چیست ؟
هر آدرس وب سایت با “http://” (یا “https://”) شروع می شود. این به پروتکل HTTP اشاره دارد که مرورگر وب شما از آن برای درخواست یک وب سایت استفاده می کند. در ادامه به معرفی مفهوم HTTP می پردازیم و تفاوت نسخه ها را توضیح می دهیم و مشخص می کنیم که چه مفاهیم دیگری با HTTP مرتبط است.
معنای HTTP چیست ؟
HTTP مخفف «پروتکل انتقال ابرمتن» است. این توسط تیم برنرز لی در سرن (سوئیس) در کنار سایر مفاهیمی که اساس وب جهانی را پایهریزی کردند، مانند HTML و URI توسعه داده شد. در حالی که HTML (زبان نشانه گذاری فرامتن) ساختار و طرح بندی یک وب سایت را تعریف می کند، HTTP نحوه انتقال صفحه از سرور به مشتری را کنترل می کند. مفهوم سوم URL (یکسان منبع یاب) نحوه آدرس دادن به یک منبع (به عنوان مثال یک وب سایت) را در وب تعریف می کند.
بنابراین، اصطلاح “hypertext” که در اختصارات HTTP و HTML استفاده می شود، در واقع به چه معناست؟ این به مفهومی اشاره دارد که همه ما با آن آشنا هستیم: پیوند دادن فایل ها. هایپرلینک ها در وب سایت ها قرار می گیرند و به صفحات دیگر منتهی می شوند.
هدف HTTP چیست؟
اگر آدرس اینترنتی را در مرورگر وب خود وارد کنید و وب سایتی در مدت کوتاهی پس از آن نمایش داده شود، مرورگر شما از طریق HTTP با سرور وب ارتباط برقرار کرده است. به بیان تصویری، HTTP زبانی است که مرورگر وب شما از آن برای صحبت با سرور وب استفاده می کند تا آن را از یک درخواست مطلع کند.
نحوه کار HTTP چیست؟
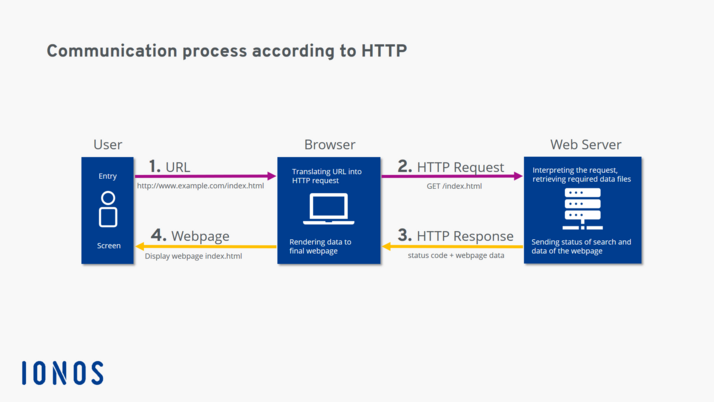
ساده ترین راه برای توضیح نحوه کار HTTP با مشاهده مثالی از نحوه درخواست یک وب سایت است:
- کاربر example.com را در نوار آدرس مرورگر اینترنت خود تایپ می کند.
- مرورگر درخواست مربوطه را ارسال میکند (یعنی درخواست HTTP به سرور وب که دامنه example.com را مدیریت میکند. معمولاً درخواست این است: «لطفاً فایل را برای من ارسال کنید.» در عوض، مشتری میتواند بپرسد: «آیا این را دارید. فایل؟”.
- وب سرور درخواست HTTP را دریافت می کند، فایل مورد نظر را جستجو می کند (در این مثال، صفحه اصلی example.com به معنی فایل index.html) و با ارسال سربرگ شروع می کند که نتیجه جستجو را به مشتری درخواست کننده با یک نشان می دهد. کد وضعیت میتوانید اطلاعات بیشتر درباره کدهای وضعیت را در مقاله بعدی ما بیابید.
- اگر فایل پیدا شد و کلاینت بخواهد ارسال شود (و فقط نمیخواست بداند وجود دارد یا خیر)، سرور متن پیام را بعد از هدر (یعنی محتوای واقعی) ارسال میکند. در مثال ما، این فایل index.html است.
- مرورگر فایل را دریافت کرده و به عنوان یک وب سایت نمایش می دهد.

چه زمانی از HTTP استفاده می شود؟
در اصل، HTTP فقط برای درخواست یک سند HTML از یک وب سرور استفاده می شد. امروزه پروتکل کاربردهای مختلفی دارد:
- مرورگرها از HTTP برای درخواست انواع رسانه های مورد استفاده در وب سایت های مدرن استفاده می کنند: متن، تصاویر، فیلم ها، کد برنامه و غیره.
- برنامه های کاربردی از HTTP برای درخواست فایل ها و به روز رسانی ها از سرورهای راه دور استفاده می کنند.
- REST-API یک راه حل مبتنی بر HTTP برای مدیریت خدمات وب است.
- یکی دیگر از فناوریهای مبتنی بر HTTP، WebDAV است.
- HTTP در ارتباطات ماشین به ماشین به عنوان پروتکلی برای برقراری ارتباط بین سرویسهای وب استفاده میشود.
- پخش کننده های رسانه ای از HTTP نیز استفاده می کنند.
- با استفاده از HTTP میتوان به پایگاههای داده در وب (یعنی عملیات CRUD) نیز دسترسی داشت.
نسخه های مختلف HTTP چیست؟
نسخه اصلی: HTTP/1
تاریخچه HTTP در سال 1989 زمانی آغاز شد که تیم برنرز لی و تیمش در سرن وب جهانی را توسعه دادند. نسخه اصلی HTTP دارای برچسب نسخه 0.9 بود و “پروتکل یک خط” نام داشت. فقط می تواند یک فایل HTML از یک سرور درخواست کند.
GET /dummy.htmlتمام کاری که سرور انجام داد ارسال فایل مربوطه بود. بنابراین، این نسخه پروتکل فقط می تواند فایل های HTML را مدیریت کند.
در سال 1996، گروه وظیفه مهندسی اینترنت (IETF) نسخه HTTP/1 را در یادداشت اطلاعاتی غیر الزام آور RFC 1945 مستند کرد. سربرگ جدیدی معرفی شد که میتوانست هم درخواست مشتری و هم پاسخ سرور را با دقت بیشتری مشخص کند. یکی از هدرهای جدیدی که معرفی شد هدر «نوع محتوا» بود که امکان انتقال فایلهایی غیر از فایلهای HTML را فراهم میکرد. در زیر خلاصه ای کوتاه از ویژگی های این نسخه HTTP آمده است:
- بدون اتصال: کلاینت با سرور ارتباط برقرار می کند، درخواستی ارسال می کند، سرور پاسخ می دهد و سپس اتصال قطع می شود. برای درخواست بعدی، مشتری باید اتصال را دوباره برقرار کند. این ناخوشایند است زیرا یک وب سایت معمولاً از چندین فایل تشکیل شده است و هر یک از آنها باید با استفاده از یک درخواست جداگانه بازیابی شوند.
- بدون تابعیت: دو طرف (یعنی مشتری و سرور) بلافاصله یکدیگر را فراموش می کنند. دفعه بعد که کلاینت به سرور وارد می شود، سرور به یاد نمی آورد که مشتری قبلاً درخواستی را ارسال کرده است.
- مستقل از رسانه: هر نوع فایلی را می توان از طریق HTTP ارسال کرد تا زمانی که هر دو طرف بدانند که چگونه نوع فایل مربوطه را مدیریت کنند.
اولین استاندارد رسمی: HTTP/1.1
در سال 1997، نسخه HTTP/1.1 منتشر شد، همانطور که در یادداشت اطلاعاتی RFC 2068 مستند شده است. این اولین استاندارد رسمی شد و هنوز هم امروزه مورد استفاده قرار می گیرد. برخی از نوآوری های مهم را در مقایسه با HTTP/1 ارائه کرد:
- Keepalive: کلاینت میتواند یک اتصال را از یک درخواست باز نگه دارد (یعنی یک اتصال دائمی) با ارسال یک keepalive در هدر درخواست.
- خط لوله HTTP به مشتری این امکان را می دهد که قبل از دریافت پاسخ به درخواست اول، درخواست دیگری ارسال کند.
- در چت ها، مرورگر می تواند پنجره مرورگر را با استفاده از نوع MIME multipart/replace به روز کند.
- داده ها همچنین می توانند از مشتری به سرور ارسال شوند.
- متد TRACE که به تازگی معرفی شده است به شما امکان می دهد مسیر را از کلاینت به وب سرور ردیابی کنید.
- کش: مکانیسم های جدیدی برای ذخیره سازی محتوا وجود دارد.
- میزبان: درخواست HTTP به دلیل مشخصات داده شده در هدر (یعنی میزبان) کار خواهد کرد، حتی اگر چندین دامنه مختلف تحت یک آدرس IP واحد میزبانی شوند، همانطور که امروزه در اکثر وب سایت ها وجود دارد (یعنی میزبانی وب اشتراکی).
بهروزرسانی فوری: HTTP/2
در طول سال ها، وب سایت ها بزرگتر و پیچیده تر شده اند. برای بارگذاری یک وب سایت مدرن در مرورگر شما، مرورگر باید چندین مگابایت داده درخواست کند و تا چند صد درخواست HTTP ارسال کند. از آنجایی که HTTP/1.1 نیاز به پردازش درخواستهای روی یک اتصال دارد، هرچه وبسایت پیچیدهتر باشد، بارگذاری صفحه بیشتر طول میکشد.
در پاسخ، گوگل یک پروتکل آزمایشی جدید به نام SPDY (با تلفظ سریع) توسعه داد. این امر با علاقه زیاد جامعه توسعه دهندگان مواجه شد و در نهایت منجر به انتشار نسخه پروتکل HTTP/2 در سال 2015 شد. این استاندارد جدید لیست غیر جامعی از نوآوری های زیر را معرفی می کند که همه آنها برای سرعت بخشیدن به زمان بارگذاری در نظر گرفته شده اند. از وب سایت ها:
- باینری: پروتکل بر اساس داده های باینری به جای فایل های متنی است.
- Multiplexing: سرویس گیرنده و سرور می توانند چندین درخواست HTTP را همزمان ارسال یا پردازش کنند.
- فشرده سازی: هدرها فشرده می شوند. از آنجایی که هدرها اغلب در بسیاری از درخواستهای HTTP تقریباً یکسان هستند، فشردهسازی آنها افزونگی غیرضروری را حذف میکند.
- فشار سرور: اگر سرور از قبل بداند که مشتری به چه دادههایی نیاز دارد، میتواند بدون دریافت درخواست HTTP قبلی، آنها را خودش به کش مشتری ارسال کند.
HTTP/2 توانست به سرعت خود را تثبیت کند، بهویژه با وبسایتهایی با ترافیک زیاد که در مدت کوتاهی تغییر کردند. بر اساس W3Techs، در حال حاضر (از ژانویه 2020) حدود 42٪ از وب سایت ها از HTTP/2 استفاده می کنند.
آینده: HTTP/3
نقطه ضعف تمامی نسخه های قبلی HTTP، پروتکل انتقال زیربنایی TCP بوده است. این پروتکل از گیرنده می خواهد که هر بسته داده را قبل از ارسال بسته بعدی تأیید کند. اگر یک بسته داده گم شود، همه بسته های دیگر باید منتظر بمانند تا بسته از دست رفته دوباره ارسال شود. کارشناسان از این به عنوان مسدود کردن سر خط یاد می کنند.
بنابراین، HTTP/3 جدید دیگر بر اساس TCP نیست، بلکه بر اساس UDP است که نیازی به اقدامات اصلاحی برای این نوع شرایط ندارد. پروتکل QUIC (اتصالات اینترنت سریع UDP) بر اساس UDP به عنوان پایه HTTP/3 توسعه داده شد.
HTTP/3 هنوز به طور قطعی توسط IETF پذیرفته نشده است. با این وجود، طبق W3Techs تقریباً 3٪ از وب سایت ها قبلاً از QUIC یا HTTP/3 استفاده می کنند.
HTTP چیست ؟
ترجمه شده توسط سایت دریای شرق از سایت
کپی بدون ذکر نام و لینک سایت دریای شرق ممنوع است !