افزودن جاوا اسکریپت به وردپرس
به دلایل امنیتی، کاربران استاندارد معمولا نمی توانند جاوا اسکریپت را در وردپرس جاسازی کنند. با این حال، اگر می خواهید وب سایت خود را تعاملی تر کنید، اسکریپت ها یک راه حل سریع و راحت هستند. ما گزینه هایی را که برای کار با جاوا اسکریپت در وردپرس دارید به شما نشان خواهیم داد.
چه زمانی اضافه کردن جاوا اسکریپت به وردپرس منطقی است؟
وردپرس یک سیستم مدیریت محتوای کلاسیک است که محتوا و طراحی را از هم جدا می کند. اساساً، این جداسازی دقیق عملی و منطقی است – مدیران می توانند جنبه های فنی و بصری را مدیریت کنند، در حالی که نویسندگان می توانند کاملاً روی طراحی محتوا تمرکز کنند. در اصل، مسدود کردن جاوا اسکریپت و سایر اسکریپت ها برای کاربران عادی باطن در وردپرس یک مفهوم درست است، به خصوص که خطر کدهای مخرب را به حداقل می رساند.
اگر قرار است محتوای تعاملی به بخشی جدایی ناپذیر از طراحی محتوا تبدیل شود، عملاً راهی برای استفاده از جاوا اسکریپت وجود ندارد. پخش کننده های مختلف صوتی و تصویری فقط با اسکریپت مناسب کار می کنند. همین امر در مورد بسیاری از فرمهای شخص ثالث که برای مثال برای تولید سرنخ استفاده میشوند نیز صدق میکند. اگر می خواهید بیشتر به سایر عناصر تعاملی مانند چت ها، نظرسنجی ها یا آزمون های دانش تکیه کنید، قطعا باید جاوا اسکریپت را به وردپرس اضافه کنید.
گزینه های موجود
راه های مختلفی برای فعال کردن کاربران وردپرس برای اضافه کردن جاوا اسکریپت وجود دارد. از بهترین و ساده ترین راه حل ها می توان به موارد زیر اشاره کرد:
- فیلتر کردن برچسب اسکریپت را غیرفعال کنید
- جاوا اسکریپت را در سرفصل های وردپرس جاسازی کنید
- جاوا اسکریپت را در فوترهای وردپرس جاسازی کنید
- جاوا اسکریپت را با افزونه وردپرس فعال کنید
گزینه 1: فیلتر کردن برچسب اسکریپت را غیرفعال کنید
شما می توانید مسدود کردن تگ اسکریپت پیش فرض را برای همه کاربران و کل پروژه وردپرس غیرفعال کنید. با این حال، فقط در صورتی باید این ویژگی امنیتی را غیرفعال کنید که همه کاربران مجاز با اسکریپت ها تجربه داشته باشند. در غیر این صورت، خطر کدهای مخرب ناشی از اسکریپت های سرکش را افزایش می دهید.
برای خاموش کردن فیلتر کردن برچسب اسکریپت، اولین قدم این است که خط زیر را به فایل پیکربندی wp-config.php اضافه کنید:
define( 'CUSTOM_TAGS', true );پس از آن، فایل تم functions.php را با ورودی زیر گسترش دهید:
function add_scriptfilter( $string ) {global $allowedtags;$allowedtags['script'] = array( 'src' => array () );return $string;}add_filter( 'pre_kses', 'add_scriptfilter' );پس از آن، همه کاربران می توانند جاوا اسکریپت را با قرار دادن تگ های اسکریپت مناسب در محل مورد نظر در یک صفحه به وردپرس اضافه کنند.
گزینه 2: جاوا اسکریپت را در سرفصل های وردپرس جاسازی کنید
آیا نمی خواهید گزینه ای برای جاسازی جاوا اسکریپت در وردپرس برای همه کاربران مجاز ایجاد کنید؟ شما همچنین می توانید با یکپارچه سازی اسکریپت دستی از طریق هدر کار کنید. با این روش کد باید به صورت دستی در functions.php درج شود تا بتوان مجوزهای فردی را تنظیم کرد.
اگر می خواهید یک اسکریپت برای کل وب سایت در هدر قرار دهید، به عنوان مثال، کد یک ابزار ردیابی، ورودی زیر را به فایل پیکربندی تم اضافه کنید:
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');البته، می توانید کد جاوا اسکریپت مورد نظر را در یک صفحه نیز جاسازی کنید. برای انجام این کار فقط به شناسه صفحه مورد نظر نیاز دارید که در متن یک عبارت ساده «if» مشخص می کنید. به عنوان مثال، برای صفحه وردپرس با شناسه “5”، ورودی مناسب در functions.php به شکل زیر است:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script>
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');گزینه 3: جاوا اسکریپت را در فوتر پروژه وردپرس خود قرار دهید
به جای ادغام جاوا اسکریپت از طریق هدر وب سایت وردپرس خود، می توانید اسکریپت ها را نیز در فوتر قرار دهید. در این حالت، پارامتر “wp_head” را با “wp_footer” جایگزین کنید:
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript');مانند نوع قبلی، اسکریپت ها را فقط می توان با افزودن عبارت “if” و مشخص کردن شناسه در صفحات جداگانه جاسازی کرد:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script>
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_footer', 'wpb_hook_javascript');گزینه 4: جاوا اسکریپت را با افزونه وردپرس جاسازی کنید
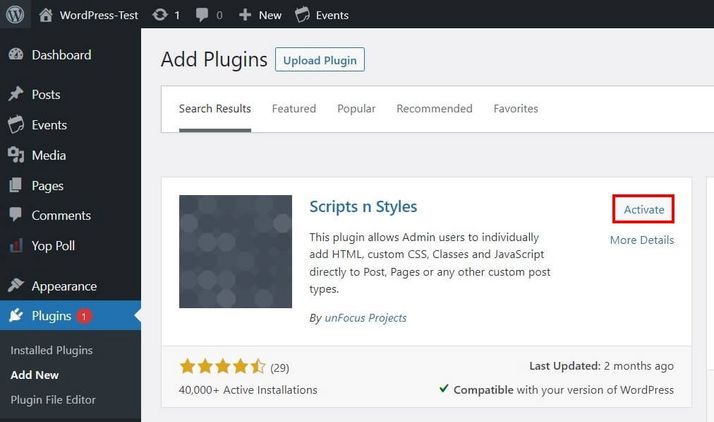
اگر سفارشیسازی فایل تم به صورت دستی ممکن نیست یا برای شما بسیار پیچیده است، میتوانید برای افزودن جاوا اسکریپت به پروژه خود از افزونههای وردپرس استفاده کنید. یکی از محبوبترین افزونهها Scripts n Styles است. افزونه اسکریپت را به صورت زیر نصب می کنید:
- به پس زمینه وردپرس وارد شوید.
- “Plugins” و سپس “Install” را در منوی کناری سمت چپ انتخاب کنید.
- “Scripts n Styles” را جستجو کنید و “Install Now” را در نتیجه جستجوی منطبق فشار دهید.
- پس از نصب، روی “فعال کردن” کلیک کنید.

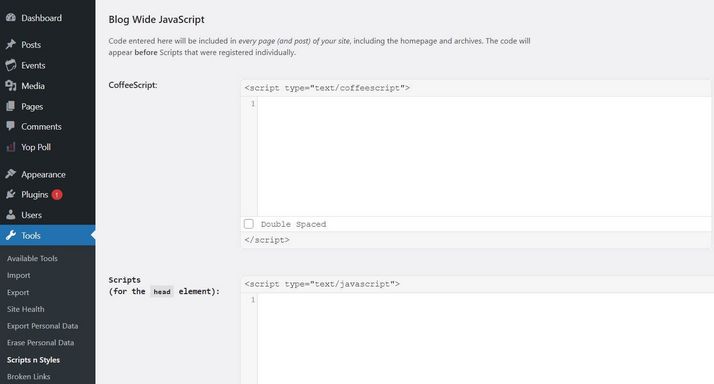
پس از نصب، میتوانید افزونه جاوا اسکریپت وردپرس را در قسمت «ابزار» در منوی کناری سمت چپ پیدا کنید. وقتی به منوی برنامه افزودنی دسترسی پیدا میکنید، میتوانید انتخاب کنید که قطعههایی را در HTML، CSS یا جاوا اسکریپت در پروژه وردپرس خود جاسازی کنید. برای جاوا اسکریپت سه گزینه دارید:
- CoffeeScript
- اسکریپت ها در هدر (“برای عنصر سر”)
- اسکریپت ها در پاورقی (“انتهای عنصر بدنه”)

افزودن جاوا اسکریپت به وردپرس
ترجمه شده توسط سایت دریای شرق از سایت
کپی بدون ذکر نام و لینک سایت دریای شرق ممنوع است !