هایپرلینک چیست ؟
هایپرلینک یک پیوند یک طرفه (حرکت یا عملکرد در یک جهت) در یک سند الکترونیکی است، هایپرلینک ها می توانند دو سند مختلف و همچنین بخش های مختلف را در یک سند به هم متصل کنند. متنی که با لینک هایپرلینک غنی شده باشد، ابرمتن نامیده می شود.
به طور کلی، اینها لزوماً متون خطی نیستند که از طریق هایپرلینک به متون دیگر پیوند داده شوند. اصطلاح ابرمتن توسط فیلسوف آمریکایی تد نلسون ابداع شد.
گسترده ترین سیستم فرامتن در جهان، وب جهانی است (همچنین به عنوان “وب” یا “www” شناخته می شود. در وب، پیوندها با استفاده از زبان نشانه گذاری HTML برای پیوند دادن صفحات وب و سایر منابع به یکدیگر پیاده سازی می شوند. در این مقاله، ما بر پیوندهای موجود در اسناد وب تمرکز می کنیم و ساختار، ویژگی های آنها را ارائه می دهیم و نمونه هایی از کاربرد آنها را بیان می کنیم.
هایپرلینک چیست : هایپرلینک ها در شبکه جهانی وب
در اسناد HTML، هایپرلینک ها با استفاده از عناصر و پیاده سازی می شوند. عنصر موقعیت یک لینک را در ناحیه محتوای (بدنه) یک سند HTML تعریف می کند، عنصر در ناحیه سرصفحه (head) برای تعریف روابط با اسناد و منابع دیگر استفاده می شود.
در پاراگراف زیر، ما روی عنصر ، به عبارت دیگر برروی پیوندهای موجود در بدنه HTML تمرکز می کنیم. آنها برای بازدیدکنندگان وب سایت قابل مشاهده هستند، می توانند روی آنها کلیک کنند و به ابزارهای ناوبری مرکزی شبکه جهانی وب تعلق دارند، درست مانند نوار آدرس در مرورگر یا فیلدهای ورودی موتورهای جستجو.
| HTML links | |
|---|---|
| HTML element | شرح |
| <link> | عنصر <link> منحصراً در ناحیه سرصفحه (head) یک سند HTML استفاده می شود و به توسعه دهندگان وب امکان می دهد اسناد HMTL را به منابع دیگر پیوند دهند. |
| <a> | با عنصر <a> ، اپراتورهای وب سایت موقعیت لینک ها را در بدنه HTML تعریف می کنند. به این تگ های HTML لنگر نیز می گویند. |
هایپرلینک چیست : ساختار یک هایپرلینک
هایپرلینک ها در بدنه HTML با استفاده از عنصر anchor پیاده سازی می شوند. طرحواره اصلی با مثال زیر مطابقت دارد:
<a href="https://www.example.org">Linktext</a>عنصر یک شامل یک تگ شروع و پایان است که در براکت های زاویه ای محصور شده اند و برای HTML معمولی هستند. تگ های شروع و پایان عنصر a اطراف متن پیوند به اصطلاح را احاطه کرده اند. یک عنصر متنی قابل مشاهده و قابل کلیک.
همچنین، میتوانید عناصر تصویر را با لینکها ذخیره کنید. در این حالت، تگ شروع و پایان عناصر a، کد HTML را احاطه می کند تا گرافیک را جاسازی کند.
<a href="https://www.example.org"><img src="bild.jpg" alt="Bild"></a>به عنوان یک قاعده، عنصر a نه تنها لنگر لینک و نقطه شروع پیوند، بلکه هدف پیوند را نیز مشخص می کند. هدف هایپرلینک با ویژگی href مشخص می شود که دارای یک شناسه منحصر به فرد – Uniform Resource Identifier (URI) – به عنوان یک مقدار است. هدف یک هایپرلینک معمولاً URL یک منبع وب یا پرش صفحه به قسمت دیگری از سند است. ویژگی های HTML و مقادیر آنها به طور جداگانه توسط فضاهای خالی در تگ شروع عنصر HTML مربوطه تعریف می شوند.
نمونههای پیوند بالا هر دو منجر به وبسایتی میشوند که دارای آن است
www.example.org
به عنوان URL آن این به لطف HTTPS امکان پذیر است. به طور پیش فرض، این نوع هایپرلینک، کاربران اینترنت را به بالای وب سایت پیوند داده شده هدایت می کند.
با این حال، اگر پیوندی به یک هدف داخلی در سند فعلی باشد، یک نشانه گذاری HTML طبق طرح زیر استفاده می شود:
<a href="#Abschnitt2">Linktext</a>توجه داشته باشید که اهداف پیوند در یک سند باید به عنوان نشانگرهایی از HTML5 به بعد با استفاده از شناسههای منحصربهفرد تعریف شوند. در HTML4، نام ویژگی در عنصر a استفاده شده است.
<h1 id="Paragraph1">First paragraph</h1>
<p>Example text<p>
<h2 id="Paragraph2">Second paragraph</h2>
<p>Example text<p>از طرف دیگر، اگر می خواهید به یک صفحه پرش در یک سند خارجی پیوند دهید، می توانید URL صفحه مورد نظر را با یک هش (#) و شناسه مربوطه پرش صفحه مورد نظر ترکیب کنید.
<a href="https://www.example.org#Abschnitt2">Linktext</a>عنصر a در اصل هیچ عنصر اجباری ندارد. اگر قرار است یک هایپرلینک پیاده سازی شود، هدف پیوند باید از طریق href مشخص شود. علاوه بر این، عنصر a از ویژگیهای مختلفی پشتیبانی میکند که در صورت نیاز میتوانند برای ارائه اطلاعات اضافی برای کاربران یا عوامل کاربر پیادهسازی شوند.
جدول زیر حاوی مرتبط ترین ویژگی های عنصر a است:
| ویژگی های عنصر a | |||
|---|---|---|---|
| صفت | شرح | HTML4 | HTML5 |
| href | ویژگی href (مخفف hyper reference) هدف پیوند را تعریف می کند. URI یک وب سایت به عنوان ارزش ویژگی مورد انتظار است. مثال: href=”https://www.example.org”. URL https://www.example.org به عنوان آدرس هدف لینک تعریف می شود. | ✔ | ✔ |
| title | ویژگی title به شما امکان می دهد هر عنوان پیوندی را به یک لینک اضافه کنید. به عنوان یک مقدار، ویژگی به یک رشته محصور شده در علامت نقل قول نیاز دارد. عنوان پیوند معمولاً در مرورگر وب به عنوان یک راهنمای ابزار نمایش داده می شود، که هر زمان که کاربر ماوس را روی متن پیوند حرکت می دهد ظاهر می شود. مثال: title=”هر عنوان پیوند”. | ✔ | ✔ |
| target | با استفاده از ویژگی هدف، می توانید یک فریم هدف را تعریف کنید که در آن هدف پیوند باید توسط مرورگر وب باز شود. به عنوان یک مقدار، ویژگی به نام فریم مورد نظر نیاز دارد. مقدار پیش فرض ویژگی هدف _self است. پیوند هدف در کادر مشخص شده در پنجره مرورگر فعلی باز می شود. اگر می خواهید این اثر اتفاق بیفتد، می توانید ویژگی target را حذف کنید. انحراف از استاندارد به صراحت تعریف شده است. مثال: target=”_blank”. مرورگر وب هدف پیوند را در یک برگه یا پنجره مرورگر جدید باز می کند. | ✔ | ✔ |
| rel | با ویژگی rel، یک رابطه منطقی بین منبع هدف و سند منبع تعریف می کنید. به عنوان یک مقدار، ویژگی rel به یک یا چند نام نوع پیوند نیاز دارد که با جاهای خالی جدا شده باشند. مثال: rel=”nofollow”. نوع پیوند nofollow به اپراتورهای وب سایت این امکان را می دهد که یک لینک را از رتبه بندی موتورهای جستجو حذف کنند. اگر ویژگی rel حاوی مقدار nofollow باشد، لینک به عنوان یک لینک nofollow تعریف می شود. این اطلاعات به رباتهای موتور جستجو میگوید که اگر در حین خزیدن در صفحه وب با آن برخورد کردند، قرار نیست پیوند را دنبال کنند. بنابراین، پیوند nofollow هیچ تأثیری بر موقعیت وب سایت تعیین شده توسط الگوریتم های موتور جستجو rel=”noreferrer” ندارد. به عنوان یک قاعده، یک مرورگر وب که از یک هایپرلینک پیروی می کند، معمولاً آدرس منبع پیوند را به سرور هدف پیوند منتقل می کند. اگر از ویژگی rel با مقدار noreferrer استفاده شود، به مرورگر وب دستور داده می شود که این اطلاعات را در هدر HTTP درخواست حذف کند. اپراتور هدف پیوند متوجه نمی شود که بازدیدکننده چگونه به وب سایت پیوند داده شده رسیده است. اطلاعات بیشتر در مورد ویژگی noreferrer را می توان در مقاله پیوندهای ناشناس یافت. | ✔ | ✔ |
| download | ویژگی دانلود با نسخه جدید HTML 5 معرفی شد و هدف پیوند را به عنوان منبعی تعریف می کند که با کلیک کاربر اینترنت بر روی پیوند دانلود می شود. مقدار مشخصه دانلود نام فایلی است که برای دانلود در دسترس است. پسوند فایل صحیح به طور خودکار توسط مرورگر وب شناسایی و اضافه می شود. مثال: download=”pricelist-2018″. | ✘ | ✔ |
| name | نام ویژگی شما را قادر می سازد تا نامی را به عنصری اختصاص دهید که بعداً می تواند به عنوان پرش صفحه استفاده شود. HTML5 ویژگی name را ممنوع می کند. به جای آن از شناسه مشخصه جهانی استفاده کنید. مثال HTML4: متن پیوند. مثال HTML5: متن پیوند. | ✔ |
هایپرلینک چیست : انواع لینک و معنای آنها برای موتور جستجو
از هایپرلینک ها با عملکردهای مختلف برای پیوند دادن صفحات وب استفاده می شود. انواع مختلفی از پیوندها توسط کاربران اینترنت ایجاد شده است و اکنون به عنوان رایج دیده می شود. این ها را می توان به طور کلی به لینک های داخلی و خارجی تقسیم کرد. پیوندهای داخلی همه پیوندهایی بین صفحات فرعی یک دامنه هستند. لینک های خارجی دامنه های مختلف را به یکدیگر متصل می کنند.
لینک های داخلی و خارجی عمدتاً توسط کاربران انسانی برای پیمایش وب سایت ها استفاده می شود. یک مزیت اضافی از لینکها در زمینه بهینهسازی موتورهای جستجو (به طور خلاصه: SEO) تنها با ایجاد رباتهای Google، بهویژه خزندههای موتورهای جستجو که همچنین از لینکها برای توسعه وبسایتها و ارزیابی اتصالات به وبسایتهای دیگر استفاده میکنند، پدیدار شد. برای مدت طولانی، هایپرلینک ها معیار اصلی رتبه بندی یک وب سایت بودند، واقعیتی که آنها را برای رتبه بندی موتورهای جستجو تعیین کننده می کرد.
امروزه اهمیت هایپرلینک نسبی شده است. الگوریتمهای موتور جستجوی مدرن از فاکتورهای رتبهبندی متعددی برای ارائه مرتبطترین نتایج به کاربران اینترنت برای هر عبارت جستجو استفاده میکنند. با این وجود، لینک سازی داخلی و پروفایل بک لینک هنوز برای بهینه سازی موتورهای جستجو بسیار مهم هستند.
هایپرلینک های داخلی چیست ؟
سازماندهی پیوندهای داخلی در یک پروژه وب، ساختار پیوند نامیده می شود. ساختارهای پیوند مبتنی بر مشاهدات استراتژیک است. هدف هدایت جریان بازدیدکنندگان از طریق وب سایت به صورت منظم است. این به عنوان مسیرهای کلیک نامیده می شود.
مسیرهای کلیک معمولاً هدف خاصی دارند، به عنوان مثال، اپراتورهای فروشگاه اینترنتی میخواهند کالاها و خدمات را بفروشند، مشترکین را برای خبرنامه جذب کنند یا بازدیدکنندگان را تشویق به شرکت در قرعهکشی کنند.

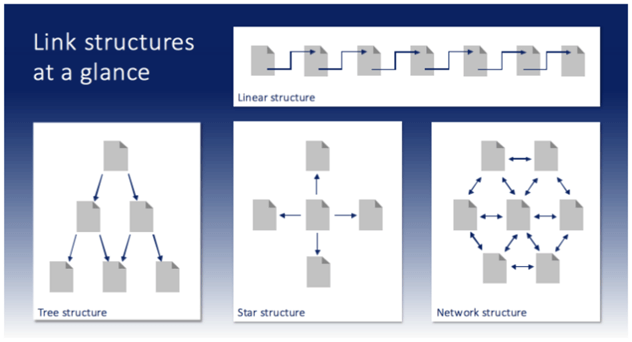
ساختارهای ممکن برای پیوند داخلی ساختار خطی، ساختار درختی، ساختار ستاره و ساختار شبکه هستند:
ساختار خطی:
در ساختار پیوند خطی، صفحات فرعی یک صفحه وب به گونه ای پیوند داده می شوند که یک مسیر کلیک از پیش تعریف شده ایجاد می شود. بازدیدکنندگان همیشه به وبسایتهایی با ساختار پیوند خطی به ترتیب مورد نظر اپراتور دسترسی پیدا میکنند که حداکثر کنترل را بر روی مسیر کلیک به آنها میدهد. با این حال، بازدیدکنندگان ممکن است این ساختار را تا حدودی محدود بدانند. ساختار پیوند خطی برای پروژه های وب پویا مانند وبلاگ ها معمول است
ساختار درختی:
اگر پیوند داخلی از ساختار درختی پیروی کند، وب سایت بر اساس ساختاری است که در آن صفحات فرعی پروژه به سطوح مختلف سلسله مراتبی اختصاص داده می شوند. ساختارهای پیوند مانند اینها برای فروشگاه های وب معمولی هستند. بازدیدکننده معمولاً ابتدا به صفحه فرود که برای موتور جستجو بهینه شده است دسترسی پیدا می کند و سپس با کلیک بر روی صفحه های دسته بندی و محصول مورد نظر. جهت گیری موضوعی صفحات وب (دسته، زیرمجموعه، محصول، مقاله) معمولاً هر چه بیشتر مشتری بالقوه وارد وب سایت شود مشخص تر است.
ساختار ستاره:
ساختار ستاره زمانی است که یک صفحه وب چندین لینک به سایر صفحات وب مشابه در یک پروژه ارائه می دهد. اصول سازمانی مانند اینها برای دایره المعارف های آنلاین مانند ویکی پدیا معمول است. در هر مقاله، کاربران پیوندهایی به مقالات مرتبط دیگر پیدا می کنند که در آن موارد پیوند شده با جزئیات بیشتر توضیح داده شده است.
ساختار شبکه:
ساختارهای شبکه ای با این واقعیت مشخص می شوند که تقریباً تمام صفحات فرعی یک پروژه وب در هر صفحه وب پیوند دارند. بازدیدکننده وب سایت این امکان را دارد که از هر نقطه به زیرصفحه مورد نظر وب سایت برسد
به خاطر داشته باشید که ساختارهای پیوند ارائه شده در اینجا انتزاعی هستند. به عنوان یک قاعده، اپراتورهای وب سایت از ترکیبی از پیوندهای داخلی استفاده می کنند که استراتژی های پیوند این مفاهیم ارائه شده را ترکیب می کند. برای مثال، یک وب سایت اساساً می تواند ساختار درختی را دنبال کند و در عین حال یک ساختار پیوند شبکه را از طریق منوهای ناوبری، نوارهای کناری و پاورقی ارائه دهد که به مشتریان بالقوه امکان می دهد مسیر کلیک فعلی را ترک کرده و به صفحه دسته، محصول یا خدمات دیگری سوئیچ کنند. .
هایپرلینک های داخلی برای قابلیت استفاده یک وب سایت اهمیت اساسی دارند. یک پروژه وب با ساختار پیوند خوب، مسیرهای کلیک کوتاهی را برای محتوای مورد نظر به کاربران ارائه می دهد و آنها را تشویق می کند تا قسمت های دیگر وب سایت را کشف کنند. پیوند داخلی خوب به افزایش زمان ماندگاری کمک می کند، یعنی بازدیدکنندگان مدت بیشتری در وب سایت می مانند. کارشناسان سئو همچنین لینک های داخلی کاربرپسند را یکی از عوامل اصلی رتبه بندی خوب در موتورهای جستجو می دانند.
هایپرلینک های خارجی چیست ؟
گروه هایپرلینک های خارجی شامل تمام پیوندهای یک وب سایت به وب سایت دیگر می شود. هر پیوند بین دو دامنه – بسته به اینکه چگونه آن را ببینید – یک لینک خروجی یا ورودی است.
هایپرلینک های خروجی چیست ؟
هایپرلینک های خروجی، هایپرلینک هایی در وب سایت شما هستند که به منبع وب دامنه دیگری پیوند دارند. به عنوان یک قاعده، پیوندهای خارجی به عنوان مرجع یا توصیه برای محتوای بیشتر استفاده می شود.
توجه داشته باشید که هایپرلینک های خارجی کاربران اینترنت را از وب سایت شما دور می کنند و به وب سایت دیگری می رسانند. با هر پیوند خارجی، خطر از دست دادن بازدیدکنندگان وجود دارد. این را می توان با استفاده از هدف ویژگی HTML جبران کرد. اگر پیوندهای خارجی را طبق طرح زیر پیاده سازی کنید، بسته به تنظیمات مرورگر، هدف پیوند پیوند خارجی در یک برگه یا پنجره جدید باز می شود. وب سایت شما در مرورگر باز می ماند و بازدید کننده آن را از دست نمی دهد.
<a href="https://www.example.org" target="_blank">Linktext</a>نقطه ضعف ویژگی target این است که بازدیدکنندگان وب سایت نمی توانند خودشان تصمیم بگیرند که لینک باید کجا باز شود. اگر از target=”_blank” استفاده می شود، به دلایل امنیتی همیشه باید از ویژگی rel با مقدار noopener استفاده کنید:
<a href="https://www.example.org" target="_blank" rel="noopener">Linktext</a>اینکه یک وب سایت دارای لینک های خروجی باشد یا نه تأثیر مثبت مستقیمی بر رتبه بندی موتورهای جستجو ندارد.
این را جان مولر، کارمند گوگل در ماه می 2016 در یک جلسه پاتوق وبمسترهای گوگل در یوتیوب فاش کرد. با این حال، به گفته مولر، هایپرلینک هایی که با لینک دادن به محتوای باکیفیت و قابل اعتماد، ارزش افزوده ای را به بازدیدکننده ارائه می دهند، کیفیت وب سایت را افزایش می دهند. بنابراین، نباید به طور کامل از استفاده از لینک های خروجی خودداری کنید.
اگرچه گوگل تأثیر مستقیم و مثبت پیوندهای خروجی را رد می کند، اما شکی نیست که هایپرلینک های خروجی می توانند تأثیر منفی بر رتبه یک وب سایت داشته باشند. اگر یک وب سایت دارای لینک های خروجی غیر طبیعی بیش از حد باشد، این خطر وجود دارد که موتورهای جستجو آنها را به عنوان هرزنامه طبقه بندی کنند و وب سایت را جریمه کنند.
بهعنوان اپراتور وبسایت، باید در استفاده از لینکهای خارجی احتیاط کنید، زیرا پیوند دادن به وبسایتهای دیگر میتواند عواقب قانونی داشته باشد، به عنوان مثال، نقض حق چاپ یا لینکهایی که منجر به محتوای قمار غیرقانونی میشود.
اگر می خواهید از این که یک لینک خروجی در وب سایت خود به عنوان توصیه توسط موتور جستجو در نظر گرفته نشود، می توانید به خزنده دستور دهید که پیوند مورد نظر را نادیده بگیرد. برای این کار از ویژگی rel با مقدار nofollow استفاده کنید. لینک های Nofollow توسط الگوریتم های موتورهای جستجو مرتبط در نظر گرفته نمی شوند. این نوع پیوند خود را به عنوان یک استاندارد تثبیت کرده است، به ویژه برای پروژه های وب که در آن بازدیدکنندگان می توانند محتوای خود از جمله لینک ها را نیز منتشر کنند. انجمنهای آنلاین، پلتفرمهای رتبهبندی، مجلات آنلاین و ویکیها از این طریق از هرزنامه محافظت میکنند. این هرزنامه صرفاً برای ایجاد پیوندها در چارچوب سئو کلاه سیاه است.
هایپرلینک های ورودی چیست ؟
لینک های ورودی (که به آن لینک های ورودی یا بک لینک نیز گفته می شود) همه لینک هایی هستند که از دامنه های دیگر به پروژه وب شما هدایت می شوند. همه لینک های ورودی با هم نمایه بک لینک یک وب سایت را تشکیل می دهند.
لینک های موجود در نمایه بک لینک شما را می توان تقریباً به دو دسته تقسیم کرد، بسته به لینک هدف:
- Surface links
- Deep links
پیوندهای سطحی پیوندهایی به صفحه اصلی یا صفحات فرود مختلف پروژه وب شما هستند. از سوی دیگر، لینک های عمیق، بک لینک هایی هستند که به یک صفحه فرعی خاص از وب سایت شما منتهی می شوند. پیوندهای عمیق همچنین می توانند محتوای رسانه ای در وب سایت شما مانند فیلم ها، تصاویر یا اسناد ارائه شده برای دانلود (مانند فایل های PDF) را هدف قرار دهند. به اینها پیوندهای رسانه ای نیز گفته می شود.
همچنین بک لینک ها را می توان از نظر منبع پیوند از یکدیگر متمایز کرد. بهینه سازی موتور جستجو بین لینک های محتوا، لینک های نوار کناری و لینک های پاورقی و همچنین لینک های نظر و سیگنال های اجتماعی تمایز قائل می شود.
پیوندهای محتوا:
پیوندهای محتوا پیوندهایی هستند که از محتوای متنی یک وب سایت دیگر به دامنه شما منتهی می شوند، پیوندهای محتوا می توانند پیوندهای عمیق یا سطحی باشند. هایپرلینک هایی مانند این معمولاً یک توصیه در مورد محتوای وب سایت شما هستند. ارائه دهندگان موتورهای جستجو همچنین لینک های محتوا را به عنوان کیفیت قوی و مرتبط تفسیر می کنند. پیوندهای محتوا در بهینه سازی موتورهای جستجو بسیار ارزشمند هستند. هنگام ارزیابی یک پیوند محتوا، موتور جستجو عواملی مانند متن پیوند، جهتگیری موضوعی وبسایت پیوند داده شده و میزان قابل اعتماد بودن منبع پیوند را در نظر میگیرد.
پیوندهای نوار کناری و پاورقی:
پیوندهای نوار کناری و پاورقی چیزی مشترک دارند. آنها به طور مستقیم در متن یک صفحه وب پیاده سازی نمی شوند. آنها در قسمت هایی از منو در کنار یا انتهای صفحه یافت می شوند. به عنوان مثال، در صحنه وبلاگ نویس، پیوند دادن به دوستان یا وبلاگ های مرتبط با موضوع در نوار کناری تمرین معمول است.
این به عنوان وبلاگ نویس شناخته می شود. پیوندهای پاورقی گاهی در وب سایت های شرکتی برای پیوند دادن شرکای تجاری، مشتریان، انجمن های صنعتی، نظرات مطبوعاتی یا حامیان مالی استفاده می شوند. از آنجایی که پیوندهای نوار کناری و پاورقی عمدتاً برای اقدامات غیرطبیعی لینک سازی استفاده می شد، این نوع از لینک ها در ارزیابی ارتباط وب سایت اهمیت کمی دارند. با این حال، اگر یک نمایه بک لینک حاوی تعداد زیادی لینک های سایدبار و پاورقی غیرطبیعی باشد، می تواند منجر به کاهش ارزش وب سایت توسط ارائه دهنده موتور جستجو به صورت خودکار یا دستی شود.
پیوندهای نظر:
پیوندهای نظر، ابرپیوندهایی در محتوای متنی تولید شده توسط کاربر مانند نظرات وبلاگ، نظرات یا مقالات موجود در انجمن های آنلاین هستند. بسیاری از اپراتورهای وب سایت به بازدیدکنندگان این فرصت را می دهند که در مورد محتوا نظر دهند یا محصولات و خدمات را رتبه بندی کنند. در برخی موارد، هایپرلینک به وب سایت های دیگر نیز می تواند در پست های مربوطه قرار داده شود که مانند سایر لینک های ورودی در پروفایل بک لینک وب سایت لینک شده ظاهر می شود. مانند پیوندهای نوار کناری و پاورقی، پیوندهای نظر را می توان دستکاری کرد و ایجاد یک پروفایل بک لینک غیر طبیعی آسان است. به منظور جلوگیری از هرزنامه، لینک های موجود در نظرات اغلب به صورت خودکار به عنوان لینک های nofollow پیاده سازی می شوند
سیگنالهای اجتماعی:
در وب 2.0، کاربران به اشتراکگذاری محتوایی که دوست دارند، فکر میکنند قابل بحث است یا میخواهند با مخاطبین خود در پلتفرمهای رسانههای اجتماعی تبلیغ کنند، عادت کردهاند. این ها همچنین لینک هایی هستند که از شبکه اجتماعی به وب سایت مربوطه لینک می دهند. به این علائم اجتماعی می گویند. اینکه آیا الگوریتمهای موتورهای جستجو برای ارزیابی ارتباط یک وبسایت به سیگنالهای اجتماعی مانند لایکها، اشتراکگذاریها و کامنتها متکی هستند یا نه، کاملاً بحث برانگیز است – به خصوص که اپراتورهای شبکه فقط به خزندههای موتورهای جستجو مانند ربات Google دسترسی محدودی به محتوای رسانههای اجتماعی میدهند.
یک نمایه بک لینک طبیعی معمولاً شامل هر یک از انواع پیوندهای ذکر شده در بالا است. لینک های محتوایی با کیفیت بالا و مرتبط با موضوع برای رتبه بندی موتور جستجو تعیین کننده هستند. با این وجود، هر پیوند ورودی طبیعی پیوند خوبی است، زیرا به کاربران اینترنت اجازه می دهد از وب سایت شما بازدید کنند و منبع ترافیک بالقوه ای را نشان می دهد. سیگنالهای اجتماعی بهویژه پتانسیل بالایی برای دسترسی به گروههای جدیدی از بازدیدکنندگان ارائه میدهند، بهویژه زمانی که محتوای اشتراکگذاری شده ویروسی شود.
هایپرلینک چیست
ترجمه شده توسط سایت دریای شرق از سایت
کپی بدون ذکر نام و لینک سایت دریای شرق ممنوع است !