نحوه تغییر فونت وردپرس
روش های مختلفی برای تغییر فونت در وردپرس وجود دارد. از یک طرف، امکان قالب بندی بلوک های متنی یا بخش های جداگانه در ویرایشگر وجود دارد. این آسان است، اما به زودی منجر به ظاهر ناسازگار در دراز مدت می شود.
بهتر است برای کل سایت در قالب فونت تعریف شود. به این ترتیب، یک طراحی سازگار و جذاب حفظ می شود. با این حال، برای ایجاد تغییرات به حقوق مدیر و کمی تخصص نیاز دارید. ما به شما نشان خواهیم داد که چگونه فونت های وردپرس را به بهترین شکل تغییر دهید.
نحوه تغییر فونت وردپرس
بیایید ساده ترین مورد تغییر فونت یک وب سایت وردپرس موجود را در نظر بگیریم. به طور معمول، موضوع یک فونت برای تمام متن تعیین می کند. بیایید فرض کنیم که این یک مشخصات sans-serif عمومی است. حالا می خواهیم سرفصل ها را به یک فونت serif تغییر دهیم. در وردپرس این کار به دو مرحله نیاز دارد:
- برای عناصر HTML در CSS فونت تعریف کنید
- کد CSS را در وردپرس قرار دهید
برای تعریف فونت برای یک عنصر HTML، از ویژگی CSS “font-family” استفاده می کنیم. “@font-face” مرتبط برای تعریف فونت های سفارشی استفاده می شود.
| مشخصات CSS | توضیح | مثال |
|---|---|---|
| font-family | تنظیم فونت | body { font-family: ‘my-custom-font’, sans-serif; } |
| @font-face | فونت دلخواه را تعریف کنید | @font-face { font-family: ‘my-custom-font’; src: local(‘my-custom-font.woff2’; } |
نحوه تغییر فونت وردپرس : چگونه یک فونت برای یک عنصر HTML در CSS مشخص می کنید؟
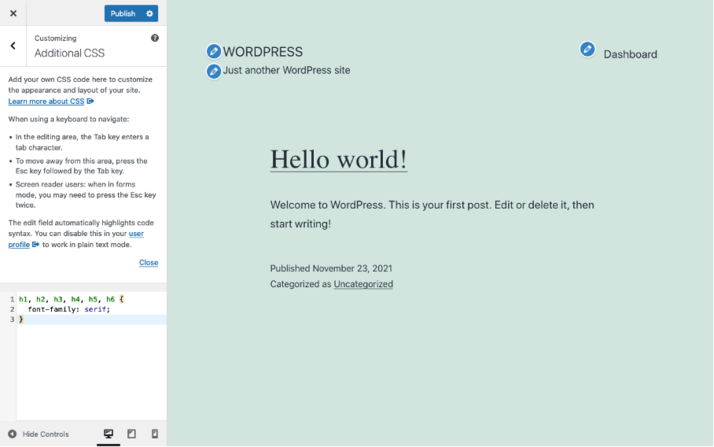
ابتدا، بیایید نحوه تنظیم فونت برای یک عنصر HTML در CSS را بررسی کنیم. برای مثال، میخواهیم از یک فونت serif برای سرفصلهای H1 تا H6 استفاده کنیم. ما از کد زیر استفاده می کنیم:
h1, h2, h3, h4, h5, h6 {
font-family: serif;
}نحوه تغییر فونت وردپرس : چگونه CSS اضافی را در وردپرس قرار دهیم؟
روش های مختلفی برای ادغام CSS اضافی در وردپرس وجود دارد. این که دقیقاً مورد استفاده قرار گیرد بستگی به نحوه ساخت تم دارد. مضامین تجاری و سازندگان صفحه اغلب یک تنظیم سفارشی برای گنجاندن CSS اضافی ارائه می دهند. ما دو روش رایج را نشان خواهیم داد که با اکثر مضامین مطابق با استانداردها کار می کنند:
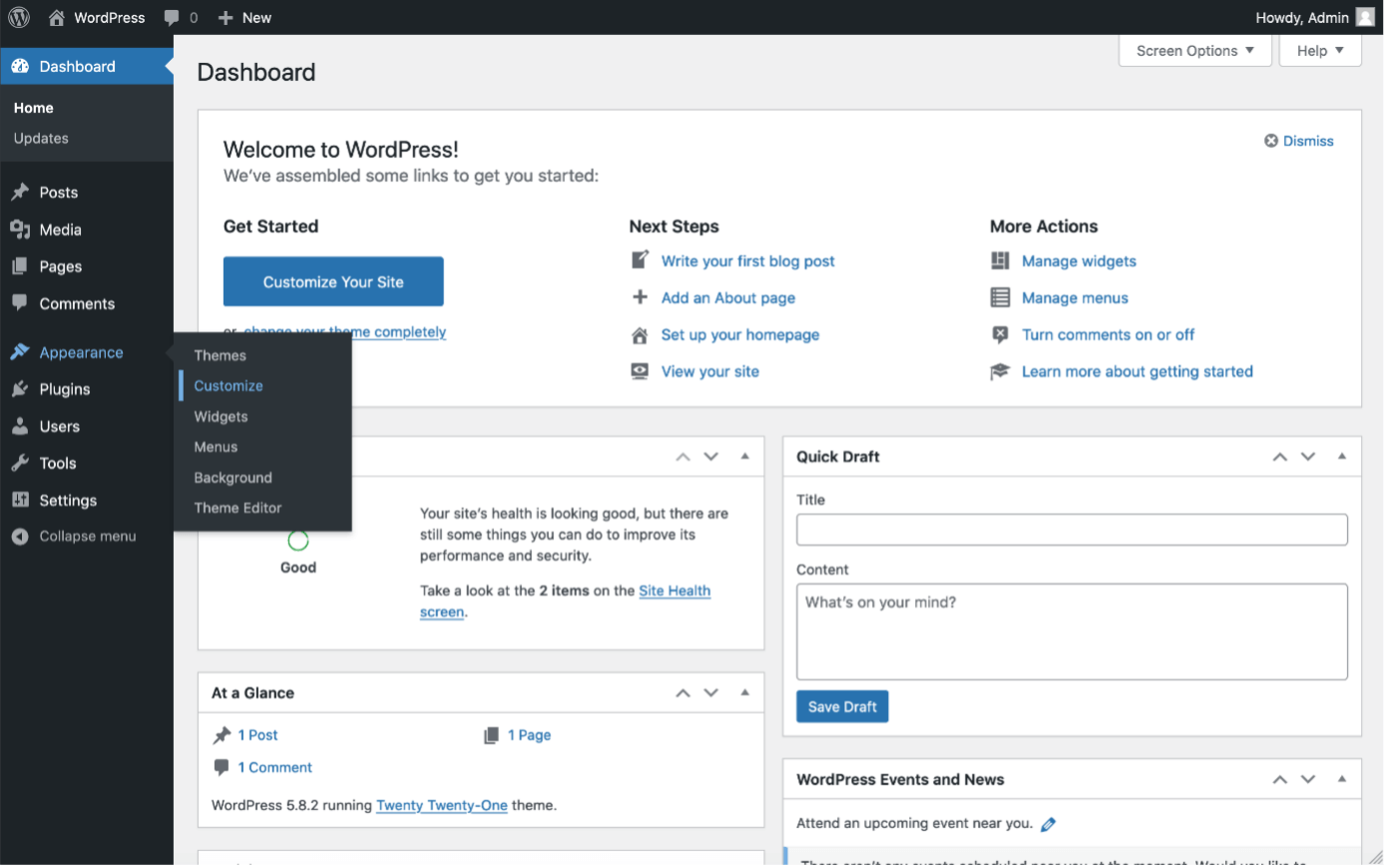
- استفاده از سفارشی ساز وردپرس برای گنجاندن CSS اضافی. با اسکرین شات نشان داده شده است.
- شامل CSS اضافی از طریق فایل functions.php، به طور ایده آل در یک تم کودک. روش خاص در آموزش ما در مورد ویرایش هدر وردپرس توضیح داده شده است.



چگونه یک فونت دیگر در وردپرس اضافه کنیم؟
برای افزودن یک فونت به یک وب سایت به یک وب فونت نیاز است. این را می توان مستقیماً از فونت های گوگل یا یک پلتفرم مشابه دریافت کرد. برای این کار کافی است یک شیوه نامه اضافی که توسط گوگل در وردپرس میزبانی می شود قرار دهید. با این حال، ممکن است نگرانی های مربوط به حریم خصوصی در این مورد وجود داشته باشد. بسته به روش مورد استفاده برای جاسازی فونت وب، عملکرد سایت ممکن است تحت تأثیر قرار گیرد. بنابراین معمولا ترجیح داده می شود که فونت های وب را به عنوان بخشی از پوشه تم در سرور وردپرس میزبانی کنید.
چگونه یک فونت وب را به عنوان بخشی از وردپرس خود میزبانی کنیم؟
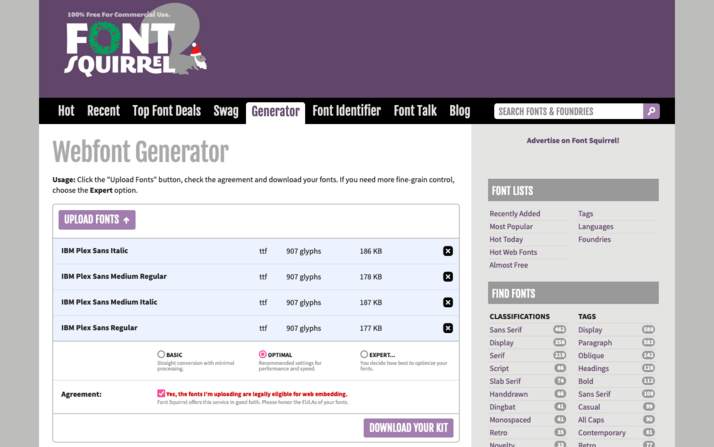
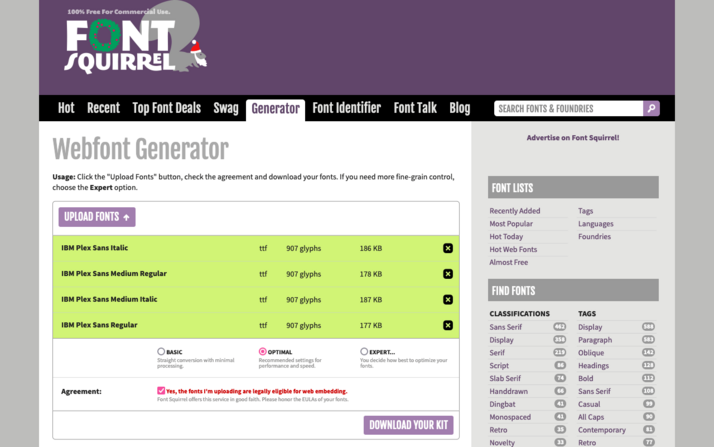
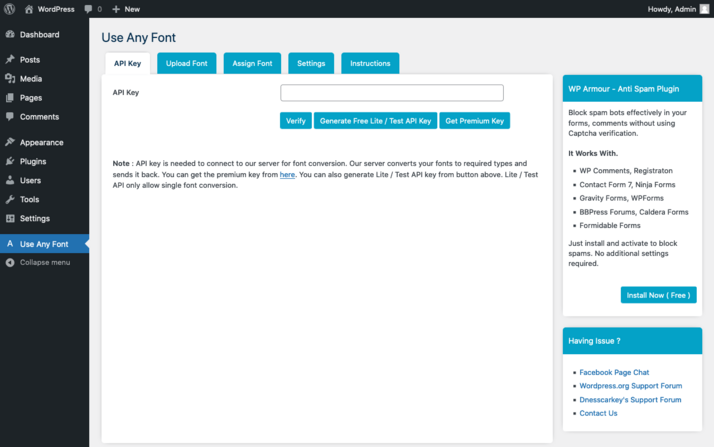
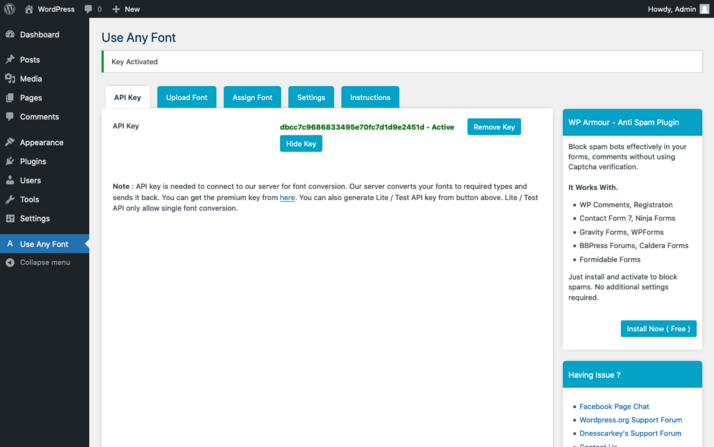
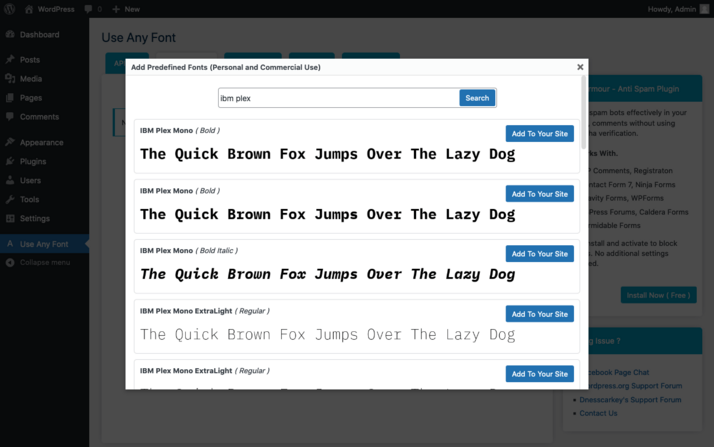
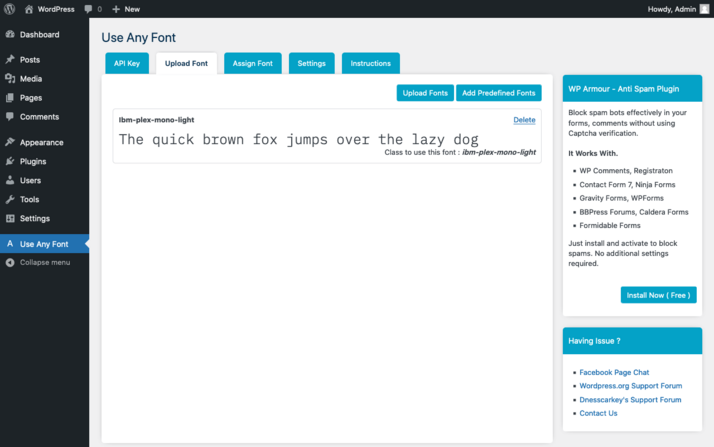
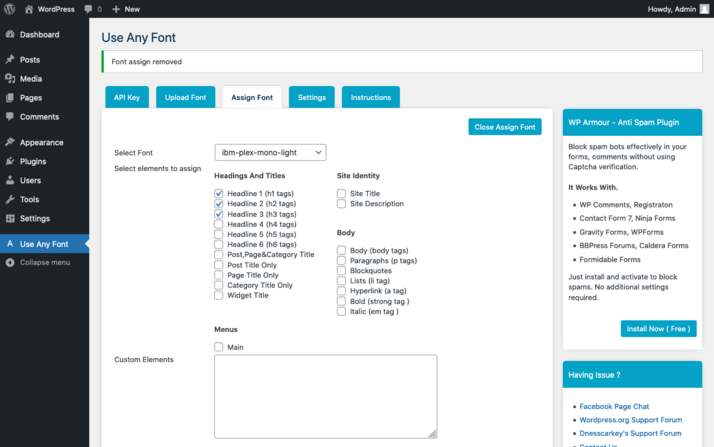
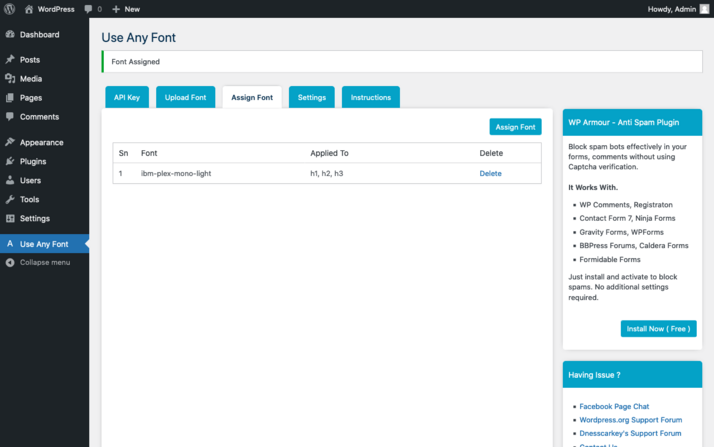
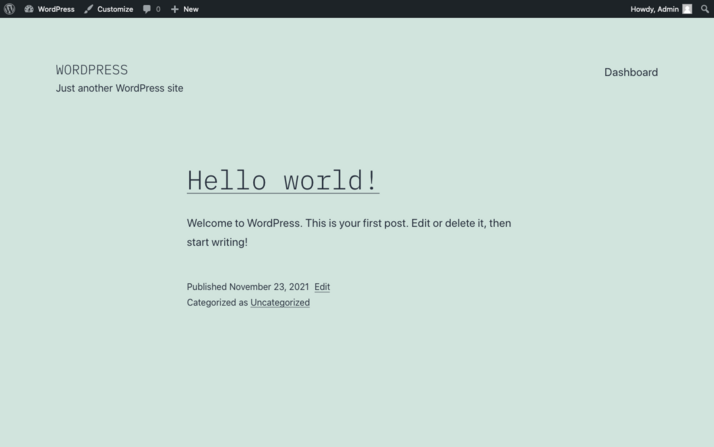
میزبانی فونت های وب برای خودتان آسان تر از انجام آن است. بهترین راه استفاده از یک ابزار تخصصی است که تمام فرمت های رایج فونت وب را از فایل های فونت آپلود شده، از جمله کد CSS لازم، تولید می کند. در طول سال ها، Font Squirrel خود را به عنوان استاندارد تثبیت کرده است. از طرف دیگر، می توانید از افزونه ای مانند Use Any Font برای افزودن فونت به وردپرس استفاده کنید.
Font Squirrel


از Any Font استفاده کنید







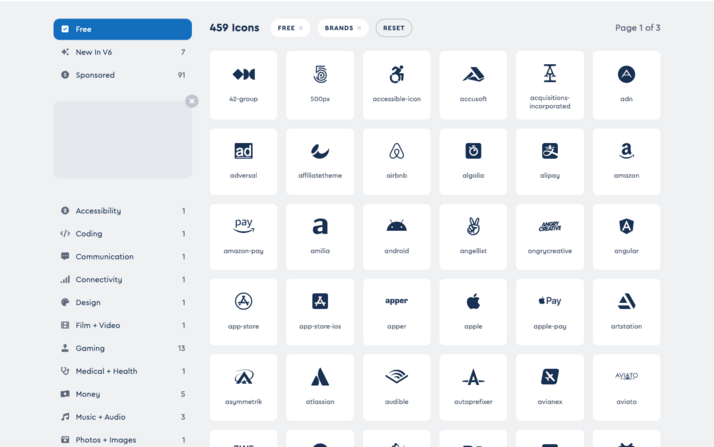
Icon Fonts چیست؟
علاوه بر فونت های وب برای نمایش متن، فونت های محبوب آیکون نیز وجود دارد. حروف یک فونت نباید نشان دهنده حروف باشد. بردارهایی که در آنها وجود دارد، به سادگی اشکالی هستند که از نظر ریاضی تعریف شده اند. به این ترتیب، شما همچنین می توانید آیکون هایی را که اغلب برای رسانه های اجتماعی استفاده می شود، نمایش دهید.

چگونه از فونت وب از فونت های گوگل در وردپرس استفاده کنیم؟
در بیشتر موارد، ترجیح داده می شود که فونت های وب را خودتان میزبانی کنید. با این حال، استثناهایی وجود دارد. شاید این فقط یک موضوع آزمایش یک فونت جدید در یک سایت استیجینگ باشد. یا سایت مورد نظر یک وبلاگ کوچک است که عملکرد آن چندان مهم نیست. بنابراین برای کامل بودن، رویه مورد نیاز را در اینجا نشان می دهیم.
برای افزودن فونت از فونت گوگل به وردپرس، مراحل زیر را دنبال کنید:
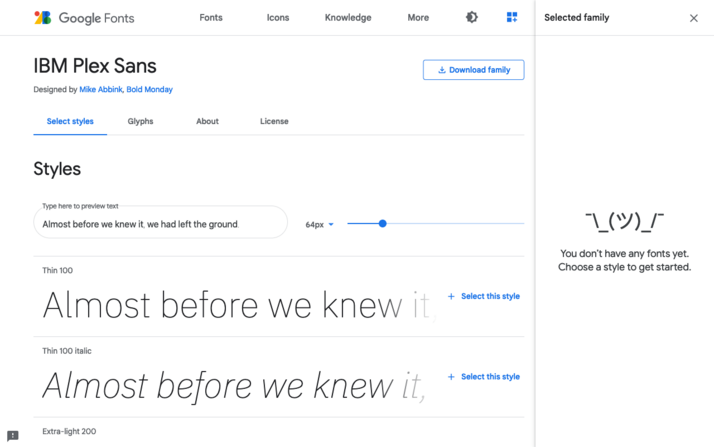
- فونت مورد نظر را از Google Fonts انتخاب کنید: از عملکرد جستجو و فیلتر استفاده کنید یا با چشم خود بروید.
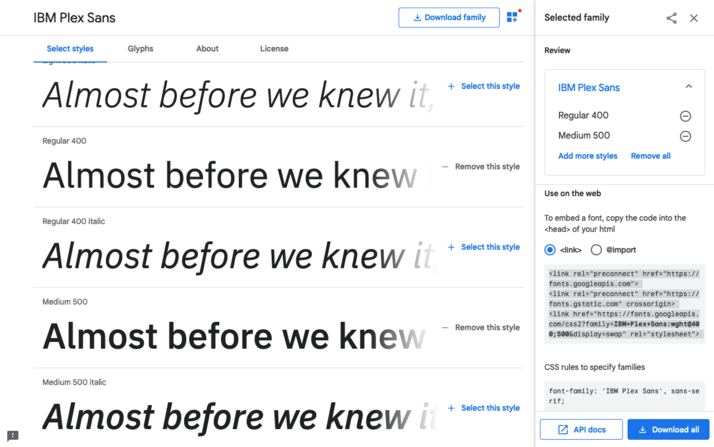
- انتخاب انواع سبک جداگانه: به خاطر داشته باشید که هر نوع سبک اضافی باعث می شود فایل فونت دیگری را دانلود کنید.
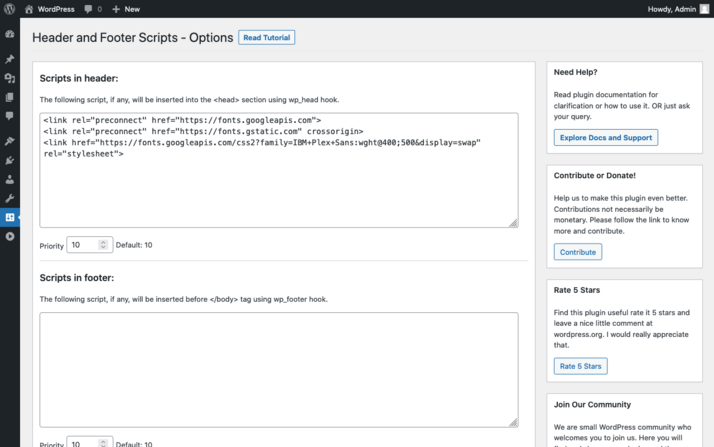
- کد شیت را در هدر وردپرس قرار دهید – همانطور که در آموزش ما در مورد نحوه ویرایش هدر وردپرس توضیح داده شده است.
- تنظیم فونت از طریق CSS – یا برای کل سایت یا برای عناصر جداگانه.



برای گنجاندن فونت وب در وردپرس از چه روش هایی می توان استفاده کرد؟
به طور خلاصه، روشهای رایجی را نشان میدهیم که میتوان از آنها برای افزودن فونت به وردپرس استفاده کرد. همه اینها مزایا و معایب خاص خود را دارند:
| جاسازی وب فونت | مزیت | عیب |
|---|---|---|
| Using a CSS @import statement | ساده، توسط فونت های گوگل پشتیبانی می شود. فقط نیاز به دسترسی به شیوه نامه دارد. | بد برای عملکرد سایت؛ ممکن است از بارگذاری موازی شیوه نامه ها جلوگیری کند. |
| Including CSS via <link rel=”stylesheet”>. | ساده، توسط فونت های گوگل پشتیبانی می شود. فقط نیاز به دسترسی به سرفصل های وردپرس دارد. اگر شیوه نامه خارجی از حافظه پنهان بازیابی شود، ممکن است برای عملکرد سایت مفید باشد. | نیاز به دسترسی به موضوع یا سرفصل های وردپرس دارد. ممکن است برای عملکرد سایت بد باشد زیرا شیوه نامه به عنوان یک منبع جداگانه بارگذاری می شود. |
| Using webfont plugin | ساده؛ از داشبورد وردپرس کار کنید. با فونت هایی کار می کند که به صورت عمومی میزبانی نمی شوند. | نیاز به نصب افزونه دیگری دارد. کنترل کمتری نسبت به روش دستی و تولید کننده وب فونت. |
| Including CSS via wp_enqueue_style(). | عملکرد بهتر سایت چون شیوه نامه ها به حداقل رسیده و به هم متصل می شوند. | نیاز به دسترسی به تم یا functions.php دارد. |
| Defining a CSS @font-face rule | درجه بالایی از کنترل، از جمله رفع FOUT. | نیاز به دانش خاصی دارد. |
| Creating webfont with a generator and integrate into theme. | با فونت هایی کار می کند که به صورت عمومی میزبانی نمی شوند. بیشترین میزان کنترل فایل های فونت تولید شده و قوانین @font-face. | فایل های تولید شده باید در قالب یکپارچه شده و در صورت لزوم سفارشی شوند. نیاز به دانش خاصی دارد |
چگونه فونت را در وردپرس سفارشی کنیم؟
تا اینجا در مورد نحوه تغییر فونت در وردپرس صحبت کردیم. حال بیایید نحوه تغییر اندازه و رنگ فونت در وردپرس را بررسی کنیم. ما اساساً از همان روشی استفاده می کنیم که برای تغییر فونت در وردپرس استفاده کردیم:
- عنصر هدف را پیدا کنید و انتخابگر را شناسایی کنید.
- نمونه اولیه قوانین CSS در بازرس وب
- شامل مشخصات CSS در وردپرس
مروری بر مهمترین مشخصات CSS برای تغییر اندازه فونت و رنگ فونت در وردپرس:
| مشخصات CSS | توضیح | Example |
|---|---|---|
| font-size | اندازه فونت را تنظیم کنید | p { font-size: 1rem; } |
| font-weight | تنظیم وزن فونت | strong { font-weight: bold; } |
| color | تنظیم رنگ فونت | a { color: blue; } |
نحوه تغییر اندازه فونت در وردپرس
بیایید دوباره ساده ترین حالت را در نظر بگیریم: ما می خواهیم اندازه فونت کل سایت را در وردپرس تغییر دهیم. برای این کار از عنصر ریشه HTML به عنوان انتخابگر با درصدی برای اندازه فونت استفاده می کنیم. این امر درک نحوه تغییر اندازه را بصری می کند:
- “Make font 10% larger”: html { font-size: 110%; }
- “Display font 10% smaller”: html { font-size: 90%; }
حال، چگونه میتوانیم اندازه فونت عناصر خاص را تنظیم کنیم؟ مجدداً، اجازه دهید سرفصل های H1 تا H6 را به عنوان مثال در نظر بگیریم. ابتدا، بیایید ببینیم چگونه این کار را انجام ندهیم:
h1 { font-size: 35px; }
h2 { font-size: 28px; }
h3 { font-size: 25px; }
h4 { font-size: 21px; }
h5 { font-size: 18px; }
h6 { font-size: 15px; }در اینجا دو چیز اشتباه می شود: اول، پیکسل ها (“px”) به عنوان یک واحد مطلق استفاده می شوند. دوم، اندازه فونت های فردی به صورت دلخواه انتخاب می شوند. دومی منجر به طراحی ناسازگار و متزلزل می شود. متأسفانه، هر دو “ضد الگو” را می توان در بسیاری از تم های وردپرس – حتی تجاری – یافت. برای تعیین اندازه فونت بهتر است از واحدهای نسبی استفاده شود. با واحد “rem” مشخصات اندازه به عنصر ریشه HTML اشاره دارد.
بر این اساس، مشخصات “2rem” به معنای: “دو برابر اندازه فونت معمولی” است.
ترکیب درصد برای عنصر ریشه HTML و rem برای همه عناصر متنی دیگر برای طراحی واکنشگرا عالی است. تنها چیزی که نیاز دارید تعداد انگشت شماری پرس و جو رسانه CSS برای عرض های مختلف صفحه است که اندازه فونت عنصر ریشه HTML را تنظیم می کند. همه عناصر متن دیگر به طور خودکار با آن مقیاس می شوند و نسبت های خود را در بین خود حفظ می کنند:
/* Mobile-first font size */
html { font-size: 100%; }
/* 'medium' Breakpoint */
@media screen and (min-width: 30em) and (max-width: 60em) {
html { font-size: 105%; }
}
/* 'large' Breakpoint */
@media screen and (min-width: 60em) {
html { font-size: 110%; }
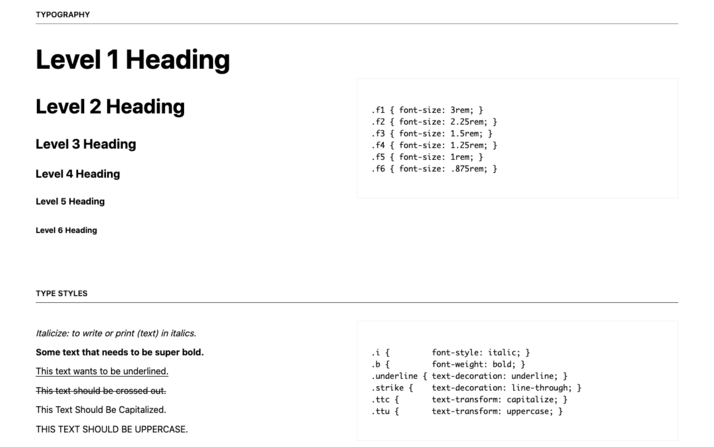
}این سؤال باقی میماند که بر اساس چه اختیاری، مقادیر اندازه عناصر متن جداگانه را انتخاب میکنید. همانطور که در بالا ذکر شد، انتخاب مقادیر دلخواه ایده خوبی نیست. یک رویکرد خوب استفاده از “مقیاس تایپوگرافی” است. مقیاس های تایپوگرافی از هارمونی های موسیقی الهام گرفته شده و بر اساس فرمول های ریاضی مانند نسبت طلایی ساخته شده اند. اندازههای فونت که بر اساس مقیاس تایپوگرافی تکان داده شدهاند، ظاهری هماهنگ را نشان میدهند. به راحتی، ژنراتورهایی که به طور خودکار کد CSS مورد نیاز را تولید می کنند، به صورت آنلاین در دسترس هستند. در اینجا ما از مقیاس تایپوگرافی چارچوب “Tachyons” به عنوان مثال استفاده می کنیم:
h1 { font-size: 3rem; }
h2 { font-size: 2.25rem; }
h3 { font-size: 1.5rem; }
h4 { font-size: 1.25rem; }
h5 { font-size: 1rem; }
h6 { font-size: .875rem; }
چگونه رنگ فونت را در وردپرس تغییر دهیم؟
شاید قبلاً حدس زده باشید: برای تغییر رنگ فونت در وردپرس، ما به سادگی تمام متن یک صفحه را انتخاب نمی کنیم و سپس یک رنگ جدید را از یک منو انتخاب نمی کنیم. در عوض، ما به طور مشابه به فونت ادامه می دهیم و رنگ را از طریق کد CSS تنظیم می کنیم. معمولی برای CSS این است که چندین روش برای دستیابی به نتیجه دلخواه وجود دارد. ما نمی توانیم در اینجا به جزئیات در مورد تمام راه های تعریف مشخصات رنگ در CSS بپردازیم. قوانین CSS زیر معادل هستند:
body {
color: black;
color: #000000;
color: #000;
color: rgb(0, 0, 0)
}همانطور که می بینید، برای تنظیم رنگ فونت برای کل سایت، از عنصر بدنه HTML با ویژگی CSS “color” استفاده می کنیم. تمام عناصر متن دیگر از آن به ارث می برند. در صورت لزوم، مقدار رنگ ارثی را برای کلاس های خاصی از عناصر لغو می کنیم. به عنوان مثال، برای نمایش عنوان ها به رنگ خاکستری تیره، از کد زیر استفاده می کنیم:
h1, h2, h3, h4, h5, h6 {
color: #555555;
}رنگ فونت، مانند نوع فونت، یک عنصر ضروری طراحی است. رنگ ها تا حد خاصی احساسات را منتقل می کنند.
بنابراین، مهم است که ثابت بمانید و از رنگ های زیاد در یک صفحه استفاده نکنید. یک طرح رنگ ناسازگار یا ناهماهنگ اثر ناراحت کننده ای دارد و می تواند بازدیدکنندگان صفحه را کاملاً بترساند. وقتی شک دارید: کمتر، بیشتر است.
برای استفاده بهتر، اطمینان از نسبت کنتراست به اندازه کافی بالا ضروری است. تنها در این صورت است که متون بدون دردسر خوانا می شوند. خوشبختانه، مقادیر کنتراست را می توان برای ترکیبی از متن و رنگ پس زمینه محاسبه کرد. چارچوب Tachyons قبلاً ذکر شده با یک جدول رنگ بالغ شامل برخی از ترکیبات با کنتراست بالا ارائه می شود. اگر مقادیر رنگی مناسب را از آنجا برای سایت وردپرس خود کپی کنید، نمی توانید اشتباه کنید.
بسته به ویرایشگر مورد استفاده، امکان تغییر رنگ فونت در وردپرس بدون استفاده از CSS وجود دارد. این معمولاً به سرعت منجر به ظاهر ناسازگار می شود و بنابراین ایده خوبی نیست. ویراستار مدرن گوتنبرگ یک حد وسط مناسب ارائه می دهد. گوتنبرگ دارای یک پالت رنگی از پیش تعریف شده است که می تواند با طرح رنگی تم تطبیق داده شود. اگر یکی از رنگ های متن از پیش تعریف شده را به یک بلوک اختصاص دهید، ویرایشگر فقط چند کلاس CSS اضافه می کند. به این ترتیب، جداسازی موضوعات حفظ می شود. در صورت لزوم، کلاس ها می توانند پس از آن بازنویسی یا بی صدا شوند.
با این حال، گوتنبرگ همچنین به شما این امکان را می دهد که یک “رنگ فردی” را به بخش های جداگانه متن اختصاص دهید. به هر قیمتی باید از این امر اجتناب کرد. به جای نام کلاس از پیش تعریف شده، گوتنبرگ رنگ فردی را به عنوان مقدار رنگ کدگذاری شده در هر سبک درون خطی در کد HTML درج می کند.
در اینجا به عنوان مثال نشان داده شده است:
<span style="color:#38a300" class="has-inline-color">I live in Los Angeles, have a great dog named Jack, and I like piña coladas</span>سبک های درون خطی دارای بالاترین ویژگی CSS هستند و بنابراین سرسختانه در طراحی های بعدی زنده می مانند. بنابراین توصیه می شود رنگ های سفارشی را در ویرایشگر غیرفعال کنید. برای این کار کد زیر را در فایل functions.php تم فرزند خود وارد می کنیم:
function disable_gutenberg_custom_color_picker() {
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_picker' );از طرف دیگر، پالت رنگ گوتنبرگ را می توان به طور کامل غیرفعال کرد. باز هم از فایل functions.php استفاده می کنیم:
function disable_gutenberg_custom_color_palette() {
add_theme_support( 'editor-color-palette' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_palette' );نتیجه
بهترین راه برای تغییر فونت در وردپرس، تغییر تنظیمات فونت به صورت جهانی از طریق CSS است. بهتر است از پشته های فونت استاندارد CSS استفاده کنید. اگر به یک فونت وب سفارشی نیاز دارید، اکیداً توصیه می شود که تعداد انواع سبک را به حداقل برسانید. اگر فونت مورد نظر به عنوان یک فونت متغیر در دسترس است، این باید ترجیح داده شود. برای حداکثر کنترل، فونت ها را خودتان میزبانی کنید و از یک تولید کننده فونت وب استفاده کنید.
اگر می خواهید اندازه فونت و رنگ فونت را در وردپرس تغییر دهید، ویرایشگر گوتنبرگ مصالحه خوبی ارائه می دهد. به شرطی که اندازه فونت ها و رنگ های فردی از طریق پیکربندی تم غیرفعال شده باشند، مقادیر از پیش تعریف شده را می توان به راحتی استفاده کرد.
نحوه تغییر فونت وردپرس
ترجمه شده توسط سایت دریای شرق از سایت
کپی بدون ذکر نام و لینک سایت دریای شرق ممنوع است !