نحوه ویرایش هدر وردپرس
وردپرس محبوب ترین سیستم مدیریت محتوا (CMS) در جهان است. از آنجایی که این یک پلت فرم منبع باز است، می توانید به راحتی ویرایش های خود را در نصب وردپرس خود انجام دهید. این سطح از انعطاف پذیری یکی از مزایای اصلی CMS است. اما تقریباً هر سایت وردپرسی برای موفقیت نیاز به تغییراتی دارد. مثلاً میخواهید Google Analytics یا یک اسکریپت ردیابی مشابه را ادغام کنید. سپس باید تکههایی از کد را به چارچوب تم خود اضافه کنید. این نوع وظایف اداری اغلب شامل ویرایش هدر وردپرس است. ما بهترین راههای انجام این کار را در راهنمای گام به گام خود به شما نشان خواهیم داد.
هدر وردپرس چیست و چه عناصری دارد؟
اصطلاح “سرصفحه وردپرس” می تواند گیج کننده باشد. در ارتباط با یک وب سایت، هدر معمولاً ناحیه قابل مشاهده در بالای صفحه را توصیف می کند. معمولاً در آنجا لوگوی سایت و منوی صفحه اصلی را پیدا می کنید. تقریباً هر وب سایتی یک هدر دارد. از سوی دیگر، یک سند HTML که به صورت محاوره ای به آن “صفحه” گفته می شود، از دو جزء تشکیل شده است: سر HTML () و بدنه HTML (). عناصر قابل مشاهده فقط در بدنه HTML وجود دارند، در حالی که عناصر نامرئی فقط در سر HTML ظاهر می شوند.
در وردپرس، هدر هم شامل سر HTML و هم سربرگ صفحه است. بنابراین، وقتی در مورد تغییر هدر وردپرس صحبت می کنیم، به دو نوع عنصر اشاره می کنیم:
- عناصر نامرئی در سر HTML
- عناصر قابل مشاهده در هدر صفحه
در بخش های بعدی هر دو عنصر را توضیح خواهیم داد.
عناصر نامرئی در سر HTML
عناصر موجود در سر HTML برای بازدیدکنندگان صفحه قابل مشاهده نیستند. در عوض، آنها توسط یک مرورگر و موتورهای جستجو ارزیابی می شوند. متداول ترین عناصر موجود در هد HTML عبارتند از:
- پیوند به شیوه نامه ها
- پیوند به فایل های اسکریپت
- پیوند به فونت ها
- پیوند به فاویکون ها
- انواع متا تگ
عناصر قابل مشاهده در هدر صفحه
هدر صفحه حاوی عناصر قابل مشاهده در بالای صفحه است. از HTML5، مرسوم بود که سرصفحه صفحه با عنصر
پیاده سازی شود. با این حال، این اجباری نیست. در اصل می توان از عنصر نیز استفاده کرد. عناصر زیر اغلب در سرصفحه صفحه یافت می شوند:
- لوگو
- منو
- تصویر هدر
- نوار جستجو
نحوه ویرایش هدر وردپرس
همانطور که به طور خلاصه ذکر شد، هنگام ویرایش هدر در وردپرس باید بین اضافه کردن کد اضافی به سر HTML یا تغییر ظاهر بصری سایت تمایز قائل شویم. در ادامه، ما بر روی ادغام عناصر غیر بصری اضافی در هد HTML تمرکز می کنیم.
تغییرات بصری در هدر صفحه بسیار پیچیده تر است. اینکه دقیقاً چگونه این کار را انجام می دهید به موضوعی که استفاده می کنید بستگی دارد. علاوه بر این، این تغییرات معمولاً به مهارتهای طراحی و کدنویسی نیاز دارند.
در اینجا سه روش برای قرار دادن کد اضافی در سربرگ HTML سربرگ وردپرس وجود دارد:
- از یک افزونه استفاده کنید
- کد تم را تغییر دهید
- از گوگل تگ منیجر استفاده کنید
مزایا و معایب هر روش در زیر خلاصه می شود:
| روش | مزیت | عیب |
|---|---|---|
| از یک افزونه استفاده کنید | کاربرد ساده | قطعه کد در پایگاه داده ذخیره می شود. ادغام با رضایت کوکی دشوار است. عدم کنترل؛ می تواند باعث مشکلات عملکرد شود |
| کد تم را تغییر دهید | قطعه کد به بخشی از پایگاه کد تبدیل می شود. تغییرات بصری ممکن است؛ کنترل کامل بر برنامه های پیچیده | نیاز به ویرایش کد تم و مهارت های کدنویسی دارد |
| از گوگل تگ منیجر استفاده کنید | کاربرد ساده؛ قطعات کد به صورت مرکزی خارج از وب سایت مدیریت می شوند. به خوبی با رضایت کوکی ادغام می شود. در اصل امکان پیاده سازی اپلیکیشن های پیچیده نیز وجود دارد | نیاز به تنظیم یکباره دارد |
نحوه ویرایش هدر وردپرس با افزونه
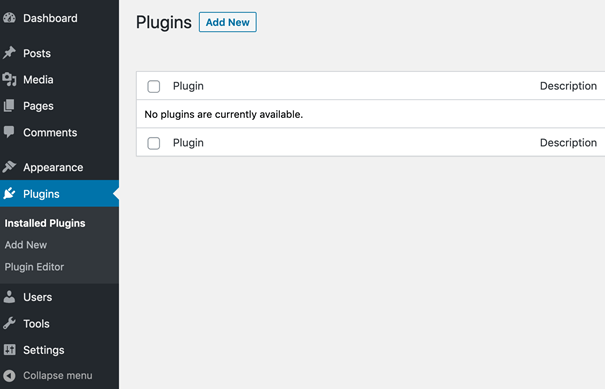
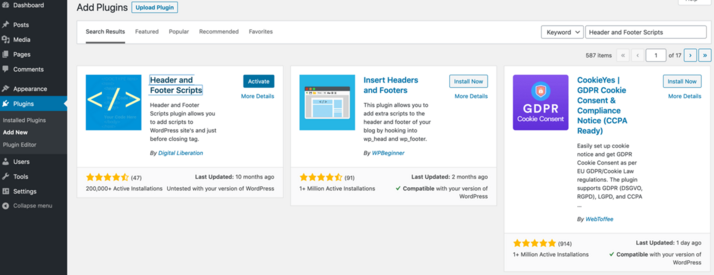
شما می توانید به پلاگین های مختلفی دسترسی داشته باشید تا به درج کد در سر HTML از فهرست پلاگین وردپرس کمک کنید. این افزونه ها در درجه اول برای افزودن متا تگ ها، شیوه نامه ها یا اسکریپت ها به یک صفحه مناسب هستند. افزودن عناصر قابل مشاهده به هدر صفحه معمولا امکان پذیر نیست. استفاده از افزونه ها آسان است و اکثر آنها را می توان بدون مهارت های قبلی کدنویسی اضافه کرد. بسته به پلاگین، کنترل روی کد درج شده محدود است. در اینجا یک نمای کلی از افزونه های کد هدر که به طور گسترده استفاده می شود آورده شده است:
- Head, Footer and Post Injections
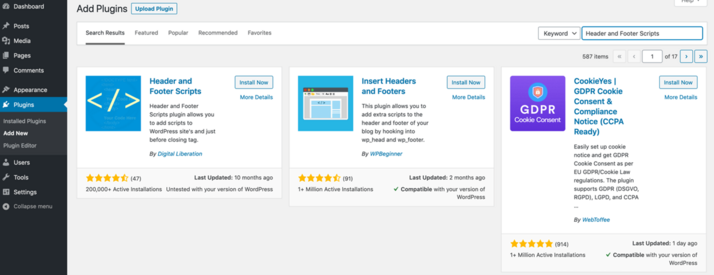
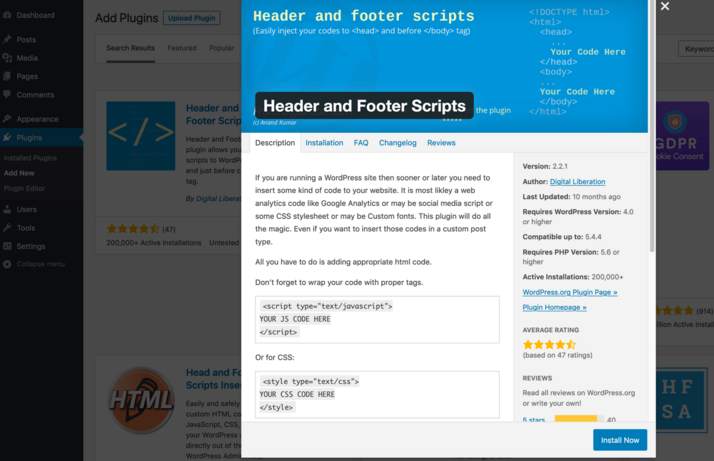
- Header and Footer Scripts
- Header Footer Code Manager
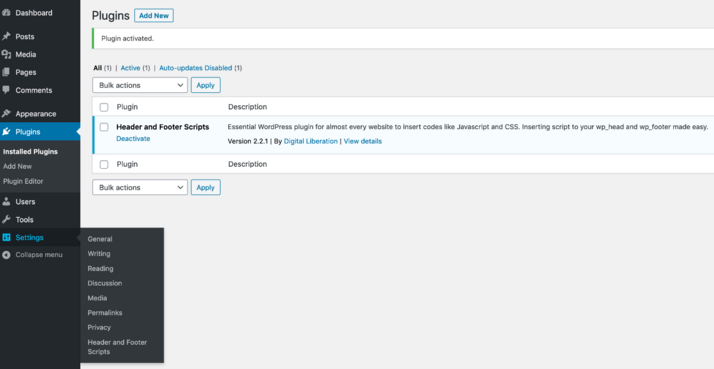
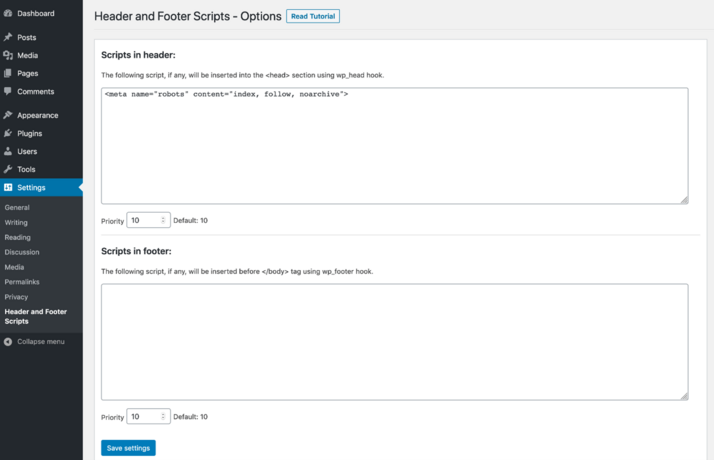
در زیر نحوه استفاده از پلاگین Header and Footer Scripts را برای قرار دادن کدهای اضافی در سربرگ HTML سربرگ وردپرس به صورت گام به گام به شما نشان خواهیم داد.






نحوه ویرایش هدر وردپرس با کد تم
با تغییر کد تم، کنترل کاملی بر محتوای هدر وردپرس خود دارید. هر گونه تغییر ایجاد شده به بخشی از پایگاه کد موضوع تبدیل می شود و بنابراین مشمول کنترل نسخه می شود. این گزینه ترجیحی برای کاربران و مدیران با تجربه است. چندین گزینه برای تغییر کد تم دارید:
- کد را به فایل قالب header.php اضافه کنید
- توابع اضافی را در فایل thefunctions.php اضافه کنید
- یک child theme ایجاد کنید و تغییرات را اضافه کنید
| روش | مزایای | معایب |
|---|---|---|
| کد را به header.php اضافه کنید | درک مفهومی ساده کنترل دقیق ترتیب تزریق کد؛ همچنین برای تغییرات قابل مشاهده کار می کند | تغییرات سخت کد شده؛ با تغییرات مکرر، خطر گیج شدن آنها بیشتر است |
| ایجاد توابع در functions.php | جدایی واضح بین ارائه و عملکرد؛ ترتیبی که کد تزریق می شود را می توان مشخص کرد | پیچیدگی بیشتر؛ می تواند برای مبتدیان گیج کننده باشد |
| ایجاد child theme | تغییرات بهروزرسانی ایمن هستند و در صورت لزوم به راحتی قابل بازگردانی هستند | تلاش کمی بیشتر؛ نیاز به تغییر یکباره در موضوع دارد |
کد را در فایل header.php اضافه کنید
ساده ترین راه برای افزودن کد به هدر وردپرس، ویرایش فایل header.php است. این فایل وردپرس یک قالب جهانی است که تقریباً در هر موضوعی استفاده می شود. بیایید این را با نگاه کردن به موضوع رسمی “TwentyTwenty” مثال بزنیم تا ببینیم چگونه یک فایل header.php معمولی ساختار یافته است:
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">کد بالا هدر وردپرس را نشان می دهد.
هد HTML بین تگ باز و بسته کننده قرار می گیرد. علاوه بر چند متا تگ، هد HTML حاوی فراخوانی به تابع وردپرس wp_head است – به اصطلاح یک قلاب وردپرس. از نظر برنامهریزی، این پیوند داده میشود تا عناصر دیگر را بتوان در سر HTML قرار داد. این عناصر قبل از بستن تگ اضافه می شوند. بنابراین قلاب wp_head فقط برای افزودن عناصر غیر قابل مشاهده مناسب است.
برای افزودن عناصر بیشتر به سر HTML، به سادگی کد خود را قبل یا بعد از فراخوانی wp_head () قرار دهید. لطفاً توجه داشته باشید که ترتیب عناصر مهم است، به خصوص در مورد شیوه نامه ها و اسکریپت ها. در متا تگ ها، ترتیب معمولاً مهم نیست. برچسب های Stylesheet و اسکریپت نباید به صورت دستی در هدر وردپرس قرار داده شوند. در بخش زیر می توانید در این مورد بیشتر بدانید.
سر HTML با بدنه HTML دنبال می شود که به موجب آن تگ باز شده توسط یک عنصر هدر دنبال می شود
. این هدر صفحه شامل عناصر قابل مشاهده مانند تصویر هدر، لوگو و منو است. هر کد HTML یا PHP که در این مرحله وارد می کنیم در مرورگر نمایش داده می شود.
در اصل، ما می توانیم عناصر قابل مشاهده بیشتری را به هدر صفحه اضافه کنیم. با این حال، محتاط باشید. اگر کد بدی را وارد کنید، ممکن است سایت شما دیگر بارگذاری نشود یا خطا نمایش داده نشود. از آنجایی که فایل header.php یک قالب جهانی است، هر صفحه تحت تأثیر تغییرات ایجاد شده در آن قرار می گیرد.
ایجاد توابع در functions.php
مانند فایل header.php، functions.php در اکثر مضامین وردپرس یافت می شود. با این حال، این یک قالب PHP نیست که مستقیماً به HTML ترجمه شود. در عوض، کد موجود در functions.php برای پیکربندی تم و سایت استفاده می شود. امکان تعریف توابع و پیوند آنها به قلاب های وردپرس وجود دارد. به عنوان یک مثال ساده، بیایید یک متا تگ robots را در سر HTML اضافه کنیم:
function robots_meta() {
echo '<meta name="robots" content="index, follow, noarchive">';
}
add_action( 'wp_head', 'robots_meta' );ابتدا یک تابع جدید در functions.php تعریف می کنیم که کد HTML متا تگ را خروجی می کند. ما این را robots_meta () می نامیم. شما می توانید هر نامی را انتخاب کنید، اما بهتر است نامی را انتخاب کنید که عملکرد عملکرد را نشان دهد. تابع وردپرس add_action () پس از تعریف تابع نامگذاری شده است. نام این قلاب وردپرس را “wp_head” می گذاریم، که از آن برای پیوند به تابع خود به نام “robots_meta” استفاده می کنیم. فراخوانی به wp_head () سپس منجر به تماس با robots_meta (); کد HTML موجود در robots_meta () در سر HTML خروجی است.
بیایید مثال خود را اصلاح کنیم. ما می خواهیم با حذف “noarchive” در صفحه اصلی وردپرس، گنجاندن “is_front_page ()” را در کش گوگل فعال کنیم. و ما میخواهیم صفحاتی را که نظرات وردپرس در آنها فعال میشوند (“is_single () && comments_open ()”) را از فهرستبندی با افزودن “noindex” حذف کنیم:
function robots_meta() {
if ( is_front_page() ) {
echo '<meta name="robots" content="index, follow">';
}
else if ( is_single() && comments_open() ) {
echo '<meta name="robots" content="noindex, follow, nocache">';
}
else {
echo '<meta name="robots" content="index, follow, nocache">';
}
}
add_action( 'wp_head', 'robots_meta' );افزودن اسکریپت ها و شیوه نامه های اضافی در وردپرس – در اینجا نحوه انجام آن آورده شده است
گاهی اوقات لازم است نرم افزار خارجی مانند اسکریپت ردیابی یا راه حل رضایت کوکی را به سایت وردپرس اضافه کنید. اغلب، توصیه میشود یک قطعه کد را مستقیماً در هدر وردپرس جایگذاری کنید تا اسکریپتها یا شیوه نامههای اضافی بارگیری شوند. در عمل، این نیاز به مقدار خاصی احتیاط دارد، زیرا ترتیب اضافه شدن اسکریپت ها یا شیوه نامه ها بسیار مهم است!
ویژگی های سبک تعریف شده جدید مکمل یا بازنویسی ویژگی های تعریف شده قبلی است. اگر ترتیب تعاریف سبک معکوس شود، می تواند منجر به خطاهای نمایشی جدی شود. در مورد اسکریپت ها هم همینطور. اگر یک اسکریپت به متغیرها یا توابعی که در اسکریپت دیگری تعریف شده اند دسترسی پیدا کند، یک وابستگی وجود دارد. اسکریپت وابسته باید آخرین بار بارگذاری شود.
وردپرس دارای توابع و قلاب های ویژه ای برای ادغام اسکریپت ها و شیوه نامه های اضافی است. اسکریپت ها و شیوه نامه ها در صف قرار می گیرند (“enqueue”) و این در نام آنها منعکس می شود، به عنوان مثال، “wp_enqueue”. کد زیر نمونه ای از نحوه بارگذاری شیوه نامه ها و اسکریپت ها در functions.php است:
function add_theme_scripts() {
wp_enqueue_style( 'main-style', get_stylesheet_uri() );
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array( 'jquery' ));
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );ایجاد child theme
هنگامی که در حال تطبیق کد یک پوسته وردپرس هستید، توصیه می شود یک تم کودک ایجاد کنید. طرح زمینه فرزند، کد “موضوع اصلی” را به ارث می برد و به طور انتخابی اجزا را اضافه و بازنویسی می کند. استفاده از طرح زمینه کودک تضمین می کند که تغییرات از کد طرح اصلی جدا شده اند. همچنین به این معنی است که بهروزرسانیها را میتوان بدون بازنویسی موضوع اصلی اصلی انجام داد. دو روشی که قبلاً مورد بحث قرار گرفت را می توان برای ایجاد یک تم کودک استفاده کرد.
استفاده از گوگل تگ منیجر برای ویرایش هدر وردپرس
جدای از افزونه ها یا تغییر کد تم برای قرار دادن کد در هدر وردپرس، یک گزینه دیگر وجود دارد: استفاده از Google Tag Manager. شما فقط باید یک بار آن را به سایت خود اضافه کنید، یا با افزودن کد تم یا با استفاده از یک افزونه. از یک رابط جداگانه در حساب Google خود، می توانید کد و متا تگ ها را ردیابی کرده و آنها را در سایت وردپرس خود ادغام کنید. این روش اغلب برای مدیران بازاریابی ترجیح داده می شود زیرا آنها را قادر می سازد تا کد خاصی را بدون نیاز به کمک کدنویسان حرفه ای در سر HTML لنگر بیاندازند.
نحوه ویرایش هدر وردپرس
ترجمه شده توسط سایت دریای شرق از سایت
کپی بدون ذکر نام و لینک سایت دریای شرق ممنوع است !